Kinoko’s sprite sheets
Published by James on 30/04/2023It’s been a little while since we last shared anything of substance over here on our website. We’re currently in the process of (slowly) redeveloping our website from scratch. It’s already shaping up to be so much better, and it’s why I’ve been so reluctant to come back to this iteration of it to keep our blog up-to-date! Nevertheless, we’ve been working hard on our 2D Kinoko platforming game, and today we’re excited to share a bit more about it with you.
In this post, we’re going to be talking about one of the most important aspects of our game: Kinoko’s sprite sheets! If you’ve been following us over on Twitter, you’ve likely already seen glimpses of these, but today we’re talking about their development. Whether you’re an aspiring game developer yourself, or simply interested in how we take a character like Kinoko and turn him into dynamic sprite sheets, read on! We hope you enjoy our insights.
Understanding sprite sheets
Firstly, then, what exactly are sprite sheets? Put simply, they’re a collection of static 2D images arranged in a grid format, which, when played through sequentially, create the illusion of motion. Some sprite sheets may be designed to play once and then revert to a previous state, such as jumps or melee attacks, whilst others may be designed to loop, such as idle and running animations. In any case, these sprite sheets are played through at a rate of a certain number of frames per second. Common frame rates include 24, 30, and 60 frames per second, with 60 being commonly thought of as the upper limit of what the human eye can register.
Sprite sheets are absolutely essential for any 2D game like ours. The Unity engine might allow us to move graphics across the screen, but without sprite sheets you’d be left looking at a still image of Kinoko sliding from left to right as you traverse across the screen. You don’t want that, and neither do we, so this makes sprite sheets one of the most important parts of our game’s development!
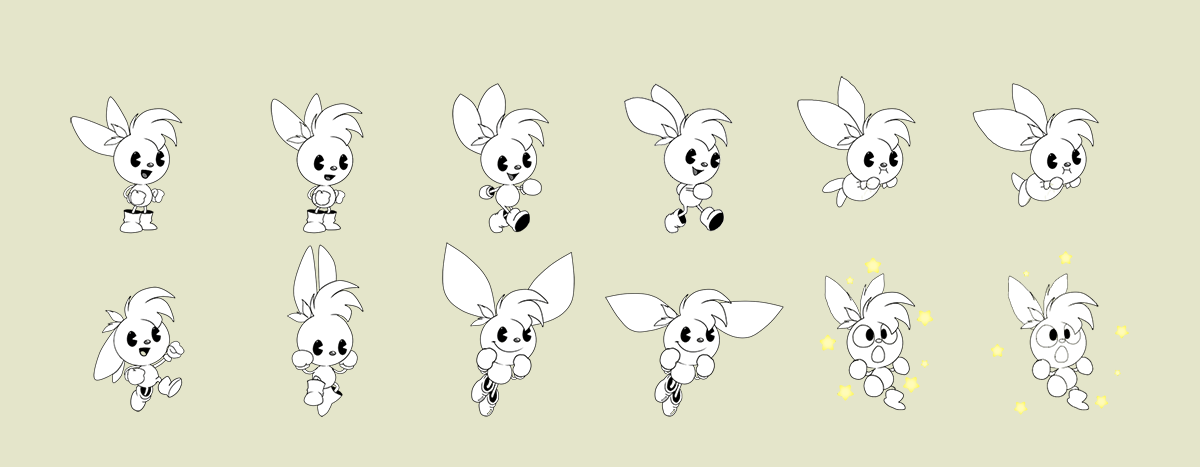
If you’ve been following our progress since the beginning, you might recognise the sprite sheet below. Designed to play out at just two frames per second, this was part of our prototype sprite sheet whilst we implemented some of Kinoko’s basic mechanics.
As you can see, the most basic sprite sheet only really needs a frame or two for each of the character’s different states. In the example above, we had two frames for idling, two frames for walking/running, two frames for swimming, one frame for jumping, one frame for falling, two frames for flying (the second of which was also used for gliding), and two frames for getting hurt. It wasn’t much to look at, but it did the job, and it was enough for us to get by with as we programmed in Kinoko’s platforming abilities.
Of course, that doesn’t really look all that much like Kinoko, and we were never going to actually release our game looking like this – so, sooner or later we were going to need to start replacing these prototype animations with some real, coloured, high-resolution ones!
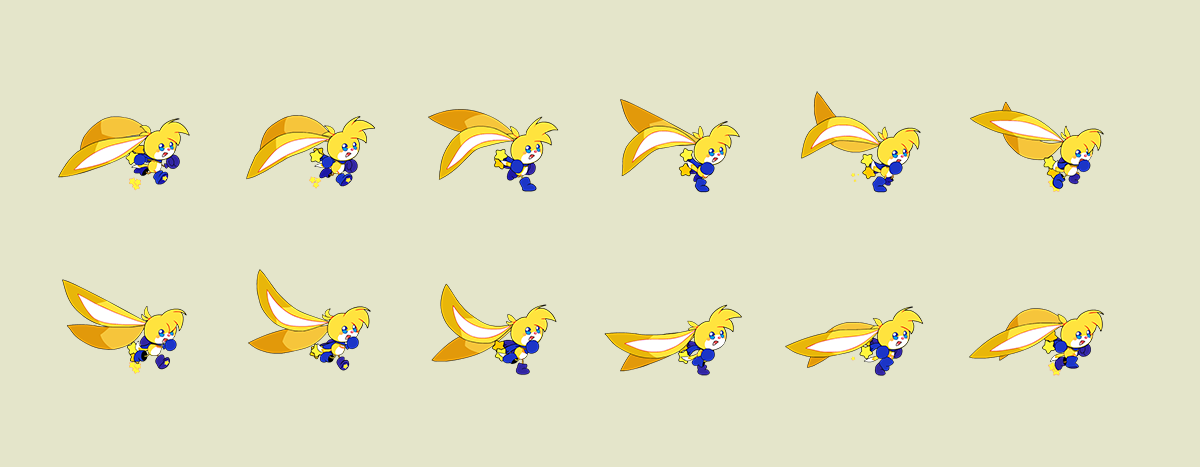
Developing our sprite sheets
When going into the development of sprite sheets, we’re well aware that Kinoko himself is the most important asset we have. We’ve spent years – literally years, ever since Chelsey first created him nearly 12 years ago now – developing Kinoko’s character, perfecting his looks, defining his personality and characteristics, and establishing his motivations. He’s such a positive character and he loves to smile. He’s cool – a bit naive at times, and a bit overconfident at others – but he’s always in a good mood, and never backs down from a challenge or a call to adventure.
This might sound like it’s more of a story thing than an art thing, but a character’s personality absolutely must be taken into consideration when creating the artwork for a character’s sprite sheets. We work so hard to ensure that we’re consistent in how we use and portray Kinoko, because we know that’s it’s his portrayal that’s drawn people to him in the first place. It’s why Chelsey has been putting so much effort into ensuring that Kinoko’s animations look like Kinoko animations. A basic, generic running animation simply won’t do. It’s got to look like Kinoko, and that means it’s got to be bouncy, it’s got to be dynamic, and it’s got to look like he’s having the time of his life!
(Oh, and stars. There must always be stars.)
Unsurprisingly, it’s Kinoko’s ears that have consistently posed one of the biggest challenges during the development of his sprite sheets. Visually-speaking, his ears are his standout feature, and they’re super important to his moveset too, seeing as they’re what gives him his ability to fly, so we didn’t want to reduce their size or anything just to make Chelsey’s life easier. She’s had to think really hard about how to animate the ears in a way that feels natural and fluid, always there but never looking out of place, but personally I think the results speak for themselves. She’s done a cracking job so far!
We’ve had to make his sprites much larger than the original prototype ones in order to accommodate the ears, and we’ve made the decision to apply collisions only on his body and head, so at least we never have to worry about Kinoko’s ears getting in the way, preventing him from accessing tight spaces.
So, how’s our progress looking? So far, we’ve got finished animations for idling, running, jumping, falling, and rolling. We still need to produce animations for flying, gliding, swimming and crouching, and then there are also the animations for shooting, which Kinoko needs to be able to do in almost every state – so there’ll be animations for shooting whilst idling, shooting whilst running, shooting whilst flying, and so on. Factor in the strong possibility that we’ll also be adding melee combat, and that there will be numerous ways for Kinoko to take damage and die, and you might start to understand the scale of the work involved.
We know that this work might take a while to complete, but we’re not trying to rush it or cut corners, because we know the results are going to be worth it. We’re consistently told by members of our amazing community that they can’t wait to play as Kinoko, and that’s exactly the game we want to give them. This isn’t going to be a game where you play as a character who looks like Kinoko – you’re going to be Kinoko, the very same one you’ve been seeing in all the promotional artwork and comics. Nothing less will suffice!
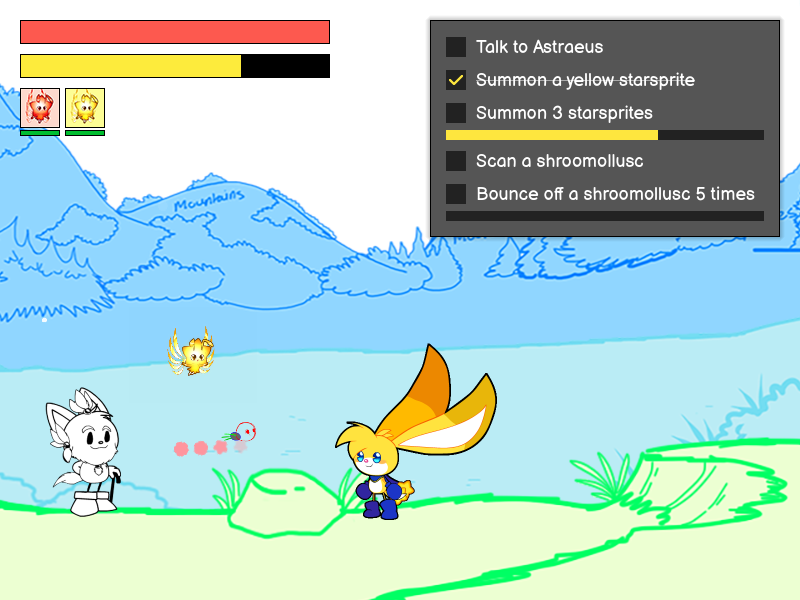
So, as far as sprite sheets go, that’s what we’ve been up to and where we’re at. It’s a long road, but Chelsey’s doing an awesome job if I do say so myself, and we’re super happy with how the game’s shaping up to date. I don’t want to make this blog post any longer than it already is, so I won’t share the videos here – but do go and check out our Twitter for in-game previews where you can see these animations and all the game’s mechanics in action!
Whilst Chelsey’s been busy doing all of these animations (and completing page two of the Galaxy and Blackhole comic, which should be released tomorrow!), I’ve been working on enemy mechanics such as health and a basic form of artificial intelligence, as well as our new website, which will be far easier for you to browse and far easier for us to maintain. We’ve recently developed a ton of new species and planets – and naming a few of the ones we could never share before, due to an absence of names, which also goes for a few of our unrevealed characters – so we can’t wait to launch our new website and start sharing all of that, too.
That’s all for this week, but again do check out our Twitter account for more frequent updates on our game. It’s a bit easier for us to put out a quick video tweet than it is for us to write a blog post, so we’re a bit more active over there, but if you prefer these more long-form round-ups then don’t worry, because we remain committed to keeping our blog too! Until next time!