Starting level design
Published by James on 30/06/2023According to the calendar, it’s nearly July, which means that summer’s finally here – but as I write, I’m looking out of the window in our home office right now and I’m convinced it’s actually October. It’s cold, grey and wet out there, and it’s been like this all week. I guess that’s just English summers for you. No wonder we’re always inside on our computers, working on Kinoko stuff and venturing outside only for snacks. Maybe if we had a bit of sunshine, we could go out, but since all it ever does is rain we’re stuck indoors and building a video game instead. It’s honestly nothing to do with us being social recluses!
Since the mechanics for our game are in a decent place at the moment, we’ve finally started the process of level designing this month. We’d spent way too long looking at that placeholder demo map and we’d become rather bored of seeing it, so we felt like it was time for our game to start growing outward as well as upward. We probably mentioned before that the game we’re working on is a sort of non-linear metroidvania thing split across (roughly) five planets, so this month we started on planet number one: Fungaia, home of Kinoko and the rest of the kuparkukes.
Whilst we haven’t yet decided on all the rest of the planets for our game, Fungaia was one we were always going to include. It’s where Kinoko’s journey begins. Because we’ve been worldbuilding for years, we didn’t need to spend too long thinking about the physical and aesthetic qualities of Fungaia. It’s existed in our minds for over a decade, after all. As a result, we were able to jump straight into level planning.
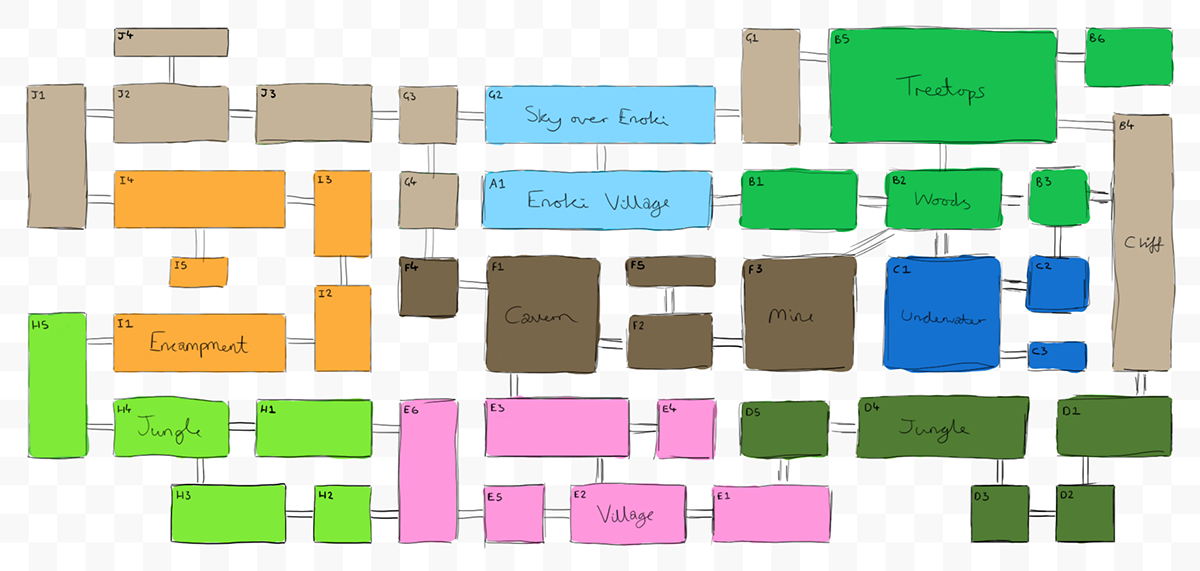
Our starting point was the map above, which is something we worked on together a couple of weeks ago. When coming up with an overall layout for the Fungaia world, we were keen to introduce a range of environments. We believe this will help to keep things fresh and interesting as the player moves through the world and discovers more areas, but also help them with pathfinding, since – as with any Metroidvania game – there will be plenty of navigating and backtracking required here. We’ve got woods, cliffs, jungles, tribal villages, alien encampments and more, and that’s just the first planet!
We also made sure to include multiple different pathways. It isn’t shown on this particular map, but some areas are locked off initially until you’ve collected this item or defeated that miniboss. As you progress through the world, you’ll be surprised to discover that you’ve unlocked alternative routes back to areas you visited previously, and you’ll discover bonus areas too which won’t always be obvious and might require a bit of eagle-eyed observation.
This map is by no means final or definitive – we’re almost certain to make changes as we go on! But what it’s given us for now is the ability to begin designing proper levels for Kinoko to explore, and from there we can continue developing Kinoko’s moveset and building more enemy types, obstacles, and so forth. I’m happy to say that Chelsey’s taken on the responsibility for level design, because she’s much better at it than I am, and whilst she designs the levels I’ll now be focusing on filling them up with stuff to kill and do.
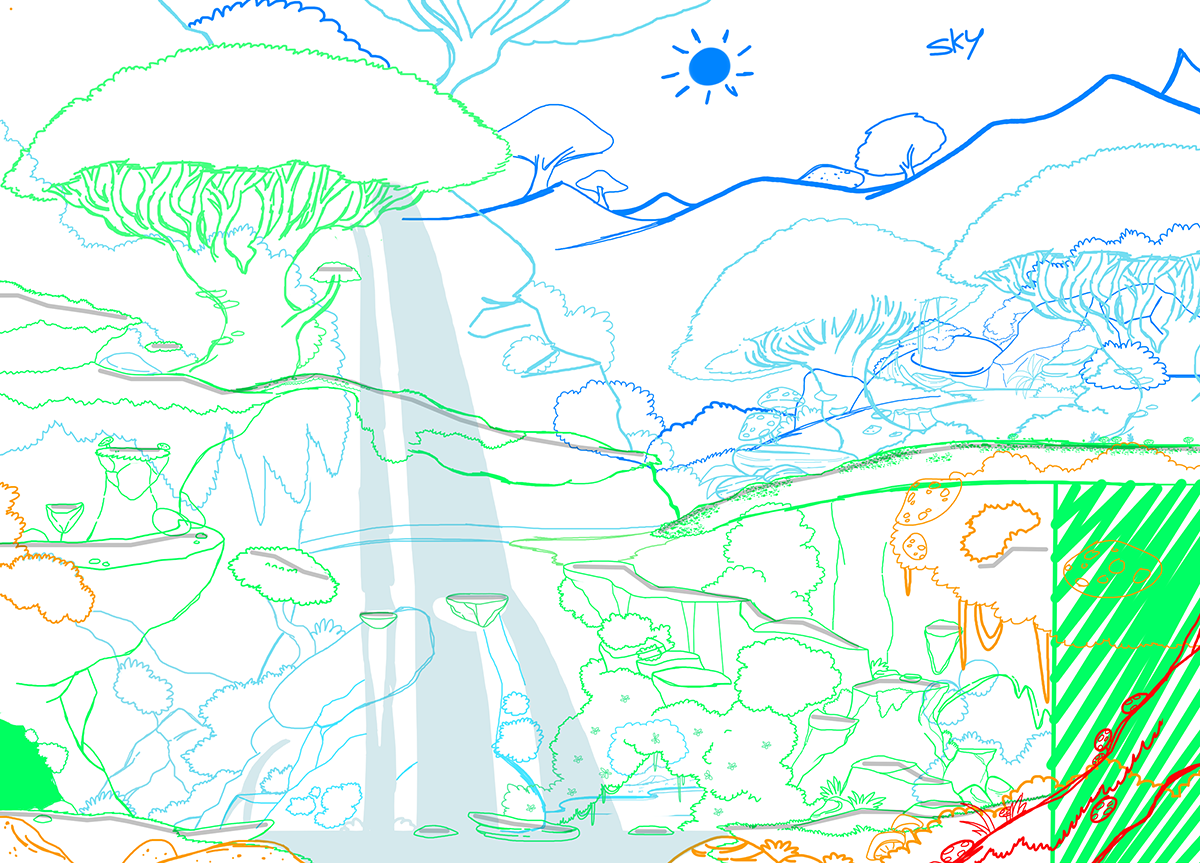
The screenshot above demonstrates one of the individual level designs that Chelsey has put together this month, corresponding to tile B2 on the Fungaia overview map. The thick grey lines she’s used here indicate platforms that can be stood or walked upon, so you can probably see that the level has quite a few different paths running through it, and that will be a recurring thing across all levels, with many of them having multiple entrances and exits which might even be unlocked at different stages of the game. The colours she’s used here correspond to sorting layers, with the light/dark blue areas representing the background, the green areas representing the game space, and the orange/red layers representing the foreground.
Chelsey’s designed seven levels so far, as well as a couple of interiors for mushrooms and huts in the Enoki village area, so already our progress towards having built a working Fungaia planet is good. The one thing we’ve not really done yet is populate our levels with things like obstacles, enemies and puzzles, but we’ll get to that shortly. We’ll have a proper think about what sort of encounters we want Kinoko to have whilst traversing the jungles and cliffs of Fungaia, and then I’ll step in to prototype them.
Admittedly, we’re still quite a long way from seeing final artwork for levels. Although Chelsey’s taking responsibility for character artwork and animations, she’s decided not to take on the responsibility for environment artwork herself, and so that’s a role we’ll be looking to fill further down the line. In an ideal world we’d like to use the services of the same environment artist (or artists) for the entire game, but life happens and you can’t expect freelancer to commit forever, so only once we’re done designing Fungaia and have a solid working prototype for the entire planet will we look to hire artist(s) and get the environments done.
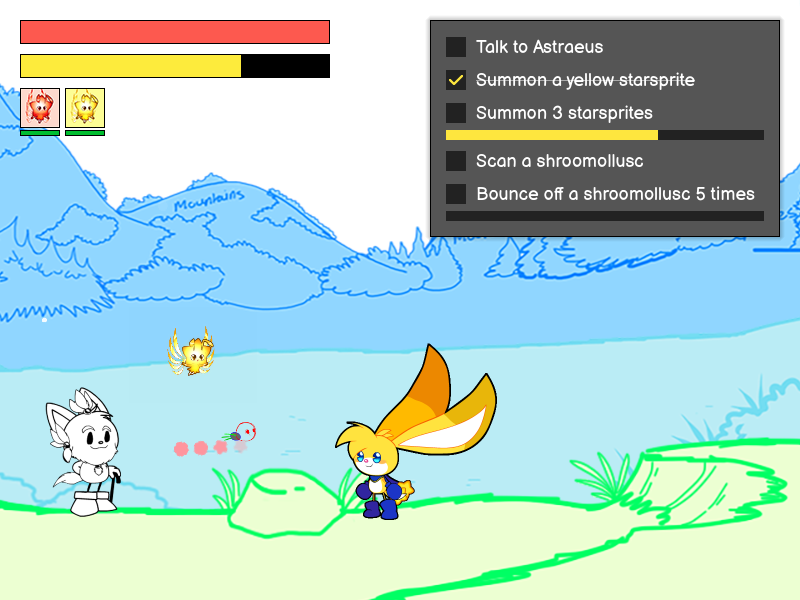
As you can see from the video above, something else we’ve been experimenting with this month is the in-game camera! Up until now, we’ve used an orthographic camera, which – assuming no additional work – renders the game world in a completely flat manner without any sense of depth. It’s a common approach for 2D games, and of course there are still other ways to create the illusion of depth, such as by using parallax backgrounds. However, we’ve been experimenting with switching to a perspective camera, which renders our 2D planes and objects in a 3D space, creating a more immersive experience.
We’ll continue to experiment with this new camera, but so far we’re really liking it and the effect it’s had on our visuals. There’s always a chance we might switch back to the orthographic camera at some point and try out other ways of adding depth, but this current approach is working out great for the time being, and other well-known games have achieved excellent results with similar approaches – like Hollow Knight for instance, a game which is a significant inspiration for us and was similarly built in Unity with a perspective camera!
Anyway, that’s all for this month’s update. If you’ve got any questions or comments on the things we’ve talked about and demonstrated today, please feel free to drop us a message on Twitter or over in the #cult-of-galaxy channel of our Discord server. We’re always in there and we’re always happy to hear from others who take an interest in game development, or even just in Kinoko himself.
Until next time, we hope your summer is warmer and sunnier than ours!